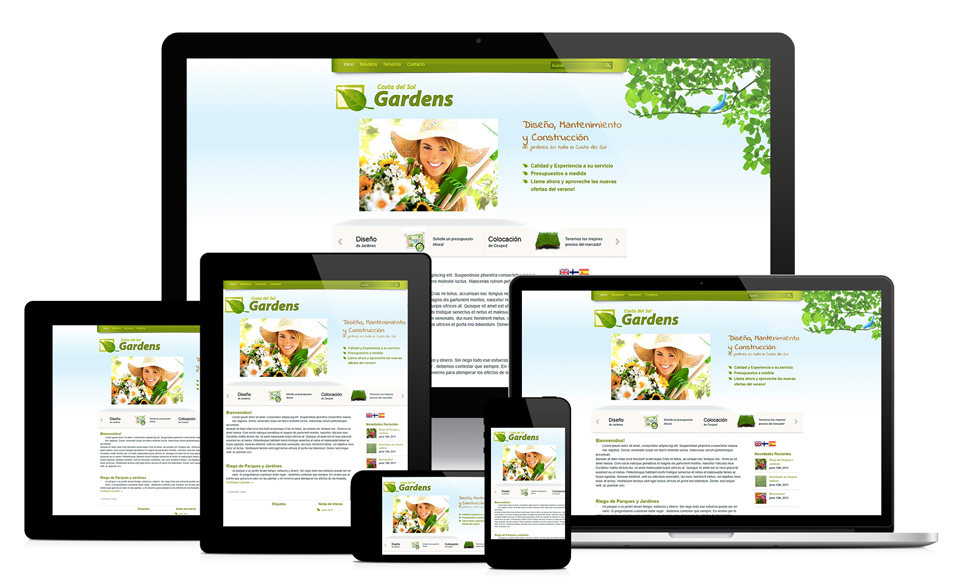
The ever increasing number of mobile devices and users is a trigger for web design companies to create websites that appeal to them and that can ensure a seamless web experience across all screen sizes. Notwithstanding the fact that Google recommends all websites to be responsive, getting quality responsive ones to the top of their search list.
The importance of responsive web design is that it has benefits for all screen sizes, from small to very large.
So, here are the best practices that web designers should consider when creating a responsive web design.
Best practice No 1. Consider screen size
It is already a fact that mobile visitors generate the highest traffic on websites. Therefore, it is no secret that website optimization for different device screens must be every website’s priority. And, it should be kept in mind that good user experience should be provided on small screens. Consider large screens as well and the fact that people usually shift from one screen size to another during one day.
Keep in mind that new mobile devices appear every day and the screen sizes that aren’t yet on the market, can become critical in the very near future. Therefore, focus on scalability.
Read also: 5 Small Business Website Design Tips to Help it Grow
Best practice No 2. Consider prioritizing content
Having several columns layout for desktop computers change into a single column layout is a typical approach for a responsive website. But layout change doesn’t have to stop here.
You can present the content of a page of your website in different ways across different screen sizes. Let’s take, for example, the blog page of a website. The teaser for the blog posts is usually accompanied by a picture, the title of the article, the date of the article being published, and the name of the author. This teaser is perfect for desktop screens. However, for mobile devices, usually the image for the article is removed to save space.
Best practice No 3. Image Quality
The images hold the biggest share in a website size. As the website design trends use large, screen images, the website size will only increase.
For a web designer, image quality is crucial. However, we must not forget about website performance.
That’s why, when designing a responsive website consider each visual and remove those which are not necessary. It is also advised to reconsider using homepage carousels, which usually incorporate from 3 to 4 images, increasing the page size. Use one static image instead, thus cutting the web page size significantly.
After removing unnecessary pictures, cut its size down to optimize it for web delivery.
Best practice No 4. Consider font size
Typography is an important element of the overall web design. Responsive web design, however, has a more sensitive aspect and it is important to provide typefaces that will be readable across device screens and maintain the overall feel of the website.
Always consider making headings larger than the text that they support.
Some typefaces work better with larger sizes, but they lose clarity when they are scaled down. This means that you must test the typography on all mobile devices, prior to making your responsive website live. Which leads us to our next best practice…
Read also: How to Create a Strategic SaaS Website Design
Best practice No 5. Test your design
Every theory must be applied in practice. That’s why it is crucial to test how your design will perform across multiple screen sizes.
Seeing it live and interacting with it will give you an idea of how it works and what needs to be improved.
In addition to testing, carrying out usability tests with actual users is another must. Users usually point to issues you, as a web designer skipped. This helps provide a better design triggered to fulfill the website user’s expectations.
Conclusion
Responsive web design is a must in the ever-changing world of mobile devices. Therefore, if you want to keep the pace with the time, providing a quality performing responsive website will earn you new visitors and potential customers that actually spend time on your website.