Oftentimes people who are in need of professional web design have a very vague notion of what exactly the process of work on their website’s design encompasses. While some realize the extent of work and approximate time frame, others consider that it can be accomplished in a couple of days and shouldn’t cost much. However, everything depends on the type of design you need and on the professionalism and amount of people you intend to hire. Professional web design studio will charge more, but will provide clean cutting-edge design that will yield lots of new customers, while a simple and amateur work, made on a napkin, will not have the desired marketing effect. “A Web Site Designed” chart below will give you a definite and clear notion about the process of web design creation from the very start to finish. You’ll be able to find out about milestones, degree of your involvement into the process, timeline and the important aspects that need to be considered.
CSS3 is a style sheet language and a magnificent tool, used for creating presentations of the documents, written in a markup language. If website design isn’t semantically accurate CSS3 helps to overcome this problem and get a good ranking. This language also helps designers to create pages, which are compatible with the majority of browsers, even with those you may deem obsolete. It also allows creating engaging elements in web design without additional efforts. For example, you can add text shadow to the page elements, using simple codes. Overall, it’s a multifunctional, yet very simple and comprehensive language. If you are a proactive designer you should definitely learn it and use in in your work, alongside with HTML5. Below you’ll find a cheat sheet with useful CSS3 features.
Graphic design is an art and communication above everything else. Just like any art it’s multifaceted, which is why the approach of two graphic designers can be very different. While some people prefer old school way, others like to employ modern technologies. There is no way to determine which one is better than the other, nevertheless one can certainly compare the two approaches and figure out which one is better for him and his work. So, the question is are you an old school graphic designer or an innovative one?
HTML5 is a markup language, used for creation of web content with the help of the code. People, preferring proactive approach consider it the replacement of Adobe Flash. And it’s fair to say that the responsiveness, speed and scriptable rendering of 2D shapes make HTML5 a great instrument in the hand of the skillful designer. If you want to keep up with the times, you need to learn the basics of HTML5. This Mega Cheat Sheet will provide better insights in HTML5 coding and facilitate your work!
With the flow of time shopping became something that we like to do in the comfort of our home. Why wouldn’t we? E-Commerce websites offer multitude of useful options, such as comparing items, looking through the product’s descriptions and their preview, comparing prices and so on.
With the help of the well-designed e-commerce website you can find and order anything you need. However, despite their identical purpose some E-Commerce websites are popular and can boast of having terrific conversion rate, while others are lagging behind, barely making both ends meet. So what determines the success of the E-Commerce website? Pure luck or detailed research into the user experience and usability? Our bet is on the latter, which is why we’re offering 25 useful ideas on how to improve the structure, user experience and usability of your E-Commerce website and correspondingly boost your conversion rate.
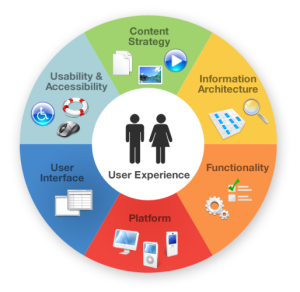
User Experience is no longer a stylish trend, it’s a practice and a “must” for every website that hopes to attract a fair share of visitors. However, despite of what the majority of resources will try to convince you, you will actually be able to create qualitative UX even if you don’t have lots of funds. All you need is wits and ability to exploit the recourses that are at hand.
As a rule the process of UX improvement implies conducting tests and correspondingly paying the participants, purchasing the advanced UI design tools or even taking a usability test lab for a spin. However, in case you have no means for all that, what is your strategy? Is it productive to get upset and give up? Of course not! You need to pull yourself together, analyze resources that you have and make do. It’s not that hard, especially if you follow the tips below on creating affordable and qualitative UX.

For example, people just love information, especially interesting one. We are all information junkies, it gives us some sort of rush, like tasty food or sex. However, we’re unable to process big volumes of information, despite our desire to have it. This is the reason why text on the websites is presented in short blocks with clear and large headlines. Thus, you will pay your full and undivided attention at least to one of the presented articles and won’t divert it to some eye-candy: shiny and engaging.
So, in order to be on top of your competition you need to know for sure what tendencies are and will be in next year. What innovations and web design trends are we to expect in 2016? Let’s take a look at the most popular ones.

- Attention is the key
Attention is a cornerstone of successful UI/UX design. Your main goal while creating a successful UX design is to capture and keep the attention of users. Whether we want it or not – we pay attention to anything that stands out, anything that is innovative and unusual. You can use this fact to draw visitor’s attention to the most important information on your website – you have a vast row of tactics to do so: vivid colors, bold font, sounds, blinking and so much more. Remember that if you use the same attention-grabbing techniques in several places of your website – users’ attention will shift and none of the items will get full, undivided attention you would like it to get from a visitor to fully grasp the concept.
Sometimes you just need some time to forget about all the stress that web design and web development can put on you. You need to relax …and what can be better for this purpose than engaging and beautiful interactive web toys . Today, we present five of them, handpicked by our team. Hope you’ll enjoy them as much as we did!
1) Silk
Silk is an amazingly beautiful interactive web toy that allows you to draw various patterns, while listening to the music. Due to the fact that you have two drawing points simultaneously, your creations are perfectly mirrored and consist of the stunning clouds of light blue shades. However, in case you want to change color in order to update your design – you can do so by using the controls to the left.

In our age of ever-evolving technologies, the demand for fluid and attention-grabbing designs is higher than ever. But why business owners and experienced marketologists are so hell-bent on introducing certain elements of design? The reason is quite simple. In compliance with Amazon research even 1 second delay in loading costs around $1.6 billion in sales. According to Google reports if the page loads even 0,4 of a second slower Google looses approximately 8 million searches!
Knowing that it’s impossible not to ask how this problem can be rectified. Some companies, whose conversion rate heavily depends on the loading time (such as search platforms), estimate special budget, undergo various optimizations and buy servers in the countries you’ve probably never heard about. However, as it turns out – even that is not enough, because we all have various time perception and the fastest loading page doesn’t guarantee that your end users will perceive it as one. The only thing that really matters is how people perceive the waiting time and what emotions they experience.