If you’re a business owner, your slow website speed can cost you returning customers. If you’re a visitor, a slow loading website can be pretty frustrating.
If however, your website performance is fast, you can make it even faster. Every millisecond counts.
Does site speed really matter?
As a user, you can confirm that every now and then you bump into websites that have a poor performance. This makes you consider spending your precious time waiting for the page to load and you end abandoning it. There are other similar businesses, with a web presence, that can provide to their audience a better experience.
As the website owner, the site speed should be your No 1 priority. You want to make your visitors happy with the site’s performance.
Also, your website speed matters a great deal for search engine ranking.
According to Akamai study:
- 47% of website visitors expect the site to load in 2 seconds or less.
- 64% of e-commerce website users who are not happy with the site performance will choose another website when they shop next time.
So, pretty much, website speed is an important factor for revenue gain.
Read also 5 Small Business Website Design Tips to Help it Grow.
3 simple steps to speed up your site
Here’s what you can do to boost your website performance.
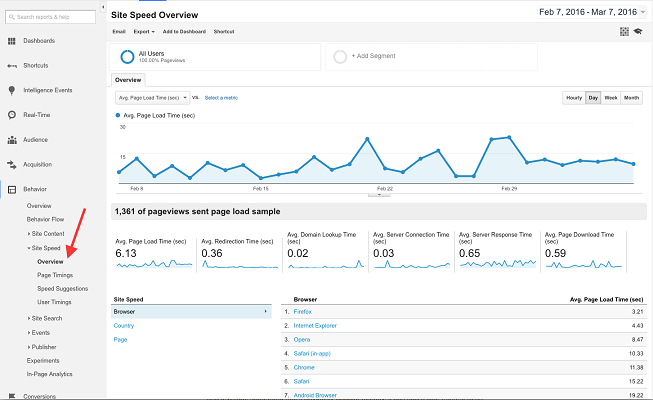
1. Keep an eye on your website speed.
You should monitor your website speed to know exactly if the things you’re doing to increase site loading time are actually working.
You can track it on your website Google Analytics dashboard.
2. Compress images
Images are that type of content that weigh heavy and affect the website speed. To take much of the load off the website, use the right format (JPG for photos and PNG/SVG for graphics). Also, you can optimize them using a photo editor, before saving them.
Here are five image optimizer tools that do their job:
- FILEminimizer Pictures for Windows
- FileOptimizer for Windows
- JPEGmini Lite for Mac and Windows
Google apps:
Read also 7 Landing Page Conversion Best Practices.
3. Use lazy load
Lazy load enables you to load what you at the time you need it. This means that the images will load only when they come into the visitor’s view.
Lazy load enables you to cut down loading time making for a better website performance.
Generally, lazy load is a premium plugin. But there are other free lazy load plugins, such as BJ Lazy Load and Unveil Lazy Load.
You can also try Lazy Load for Videos. This plugin is especially helpful on websites with many embedded videos.
4. Enable Caching
Caching provides a faster website experience to your users by storing a version of the website in their browser. That’s why, whenever they visit your website, they are served that version of the website, until it is updated.
Caching can reduce website loading time from 2.4 seconds to 0.9 seconds. And this is a very significant result when it comes to retaining the visitors.
There are different caching plugins, depending on the platform you use.
For WordPress there are:
• W3 Total Cache
• WP Super Cache
Closing thoughts
Increasing website speed can be time-consuming. But if you implement these simple tricks, you will be able to see results soon. All it takes is to keep an eye on your website performance and take the necessary step immediately.